
Formularios>>Tipos de campo
Ahora que ya tenemos el contenedor básico vamos
pues a pasar revista a
los diferentes tipos de controles con los que podremos incluir
datos en
el formulario.
 Utilizaremos este tipo de
controles para recoger datos tales
como
los nombres, apellidos, direcciones, teléfonos y, en
general, todos aquellos de los que podamos esperar una
extensión limitada. El principal problema lo tendremos,
precisamente, al estimar cuál debe ser la longitud adecuada
para que puedan caber los datos que introduzca el visitante, ya que tan
nombre es Ana como María de las Mercedes, y mientras el
primero tiene suficiente con tres caracteres, el segundo necesita un
total de veintiuno.
Utilizaremos este tipo de
controles para recoger datos tales
como
los nombres, apellidos, direcciones, teléfonos y, en
general, todos aquellos de los que podamos esperar una
extensión limitada. El principal problema lo tendremos,
precisamente, al estimar cuál debe ser la longitud adecuada
para que puedan caber los datos que introduzca el visitante, ya que tan
nombre es Ana como María de las Mercedes, y mientras el
primero tiene suficiente con tres caracteres, el segundo necesita un
total de veintiuno.
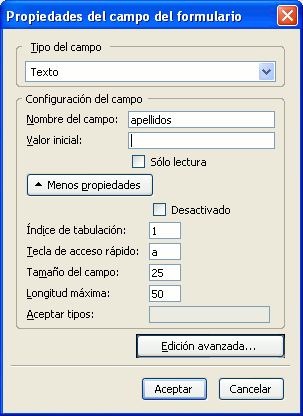
Su presentación en pantalla será de este tipo:
Para insertar una entrada de texto de una línea
escribiremos primero el texto que deseamos que se utilice como etiqueta
para el control y luego utilizaremos la opción ![]()
![]() , o bien la opción que aparece al desplegar el icono
, o bien la opción que aparece al desplegar el icono  de la barra de herramientas. En el panel que se presenta aparece
como primer tipo de
control el denominado texto que es el que pretendemos crear.
de la barra de herramientas. En el panel que se presenta aparece
como primer tipo de
control el denominado texto que es el que pretendemos crear.
En este caso no pondremos ningún valor inicial.
Desplegando el botón  encontramos unas cuantas opciones, algunas de las cuales son
específicas de este tipo de control mientras que otras, como
el
que permite especificar el orden en el que se saltará de uno
a
otro control del formulario y la tecla de acceso rápido, que
permitirá acceder de forma inmediata a ese campo pulsando la
tecla
encontramos unas cuantas opciones, algunas de las cuales son
específicas de este tipo de control mientras que otras, como
el
que permite especificar el orden en el que se saltará de uno
a
otro control del formulario y la tecla de acceso rápido, que
permitirá acceder de forma inmediata a ese campo pulsando la
tecla  + la
letra indicada en este apartado. Estas opciones aparecerán
para todos los campos y sería conveniente especificarlas
para favorecer la accesibilidad.
+ la
letra indicada en este apartado. Estas opciones aparecerán
para todos los campos y sería conveniente especificarlas
para favorecer la accesibilidad.
type
para indicar el tipo de control del que se trata, mientras que
verás que sí se especifica en los otros controles
input.
Esto se debe a que el valor text es el que se
considera por defecto para el atributo type
de los controles input, por lo que no es
necesario incluirlo aunque puede que lo encuentres en formularios
creados con otros programas. accesskey="letra" El código que se
generará con el ejemplo que se ha mostrado en las
imágenes
será:
<input maxlength="50"
size="25" tabindex="1" accesskey="a" name="apellidos">
Independientemente del tamaño en pantalla que viene fijado
por el atributo size, el atributo maxlength="n",
sirve para especificar el número máximo de
caracteres que se podrán introducir en la caja de texto.
![]() Aunque habitualmente el nombre
que le damos al campo suele coincidir con el texto que ponemos a su
lado no tiene por qué ser necesariamente así.
Además, si en algún momento tienes acceso a
programas para procesar los formularios, comprobarás que una
simple variación de minúscula por
mayúscula a la hora de referirnos a los nombres de los
campos es suficiente para que no funcione.
Aunque habitualmente el nombre
que le damos al campo suele coincidir con el texto que ponemos a su
lado no tiene por qué ser necesariamente así.
Además, si en algún momento tienes acceso a
programas para procesar los formularios, comprobarás que una
simple variación de minúscula por
mayúscula a la hora de referirnos a los nombres de los
campos es suficiente para que no funcione.

 o, más cómodamente, utiliza la opción
de menú
o, más cómodamente, utiliza la opción
de menú  para comprobar
que funciona la tecla de acceso rápido que has especificado.
para comprobar
que funciona la tecla de acceso rápido que has especificado. Estos controles se utilizan,
no sólo porque no
podamos
prever la extensión, sino, fundamentalmente, porque se trata
de campos abiertos en los que dejamos al visitante que se exprese sin
limitaciones. Para crear un control de este tipo seleccionaremos la
opción de menú o elegiremos la opción del
desplegable a partir del botón de
menú.
Estos controles se utilizan,
no sólo porque no
podamos
prever la extensión, sino, fundamentalmente, porque se trata
de campos abiertos en los que dejamos al visitante que se exprese sin
limitaciones. Para crear un control de este tipo seleccionaremos la
opción de menú o elegiremos la opción del
desplegable a partir del botón de
menú.
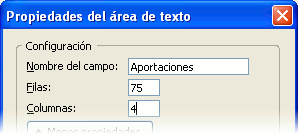
La apariencia que podríamos encontrar cuando
creemos
un
sería similar a la siguiente.
En este caso, el código es el
siguiente (observa que, mientras en el campo de texto de una sola
línea no había etiqueta de cierre en
éste tipo sí que la hay)
<textarea wrap="virtual"
cols="75" rows="4" tabindex="2" name="Aportaciones">
</textarea>
Cols y rows me
sirven para
especificar el ancho y el alto del cuadro de introducción de
texto.
El campo que se ha mostrado en el ejemplo lleva otro atributo
más en la etiqueta: wrap="virtual".
Con este atributo, que especificaremos en el apartado del panel de
creación del campo, se especifica la forma en la
que se irán
partiendo los renglones cuando alguien introduzca texto, aunque la
implementación del mismo en los diferentes navegadores es
dispar, ya que teóricamente este modo debería
funcionar de forma diferente al ajuste físico. Parece que lo
más prudente sería dejar este ajuste en el modo
predeterminado.
![]() La especificación
de tecla de acceso rápido ya funciona correctamente desde el
panel de creación del área de texto por lo que no
necesitaremos introducir el código manualmente.
La especificación
de tecla de acceso rápido ya funciona correctamente desde el
panel de creación del área de texto por lo que no
necesitaremos introducir el código manualmente.

 para comprobar
que funciona la tecla de acceso rápido que has especificado.
para comprobar
que funciona la tecla de acceso rápido que has especificado. Los botones de
opción se utilizan para que el
usuario escoja entre dos o más opciones
excluyentes.
Los botones de
opción se utilizan para que el
usuario escoja entre dos o más opciones
excluyentes.
Para crear un control de este tipo escribiremos el enunciado
general del tema sobre el que solicitamos la opción
y luego iremos escribiendo el texto de cada una de las opciones
ofertadas. Finalmente elegiremos la
opción de menú o la misma
opción en el deslegable desde el icono  de la barra de herramientas para proceder a la creación del
control propiamente dicho.
de la barra de herramientas para proceder a la creación del
control propiamente dicho.
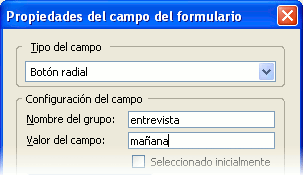
El resultado final sería similar a lo siguiente:
El código que utilizaremos será
<input type="radio"
name="entrevista" value="mañana">
donde el tipo radio indica que se
trata de botones de
opción.
Lo importante de los botones de opción es que todos
los
pertenecientes al mismo grupo deben llevar el mismo atributo en name,
variando el correspondiente a value para diferenciar la
opción marcada. Lógicamente, para facilitar la
interpretación de los resultados recibidos, value
tendrá como valor lo mismo que hemos incluido en el
rótulo que precede a cada opción
Aunque no parece una opción demasiado respetuosa con la
libertad de elección, si quisiéramos que una de
las opciones apareciera marcada
por defecto lo haríamos marcando en el panel de
creación la opción que, visto en el código,
generaría un atributo complementario checked="checked"

 para comprobar
que ninguna de las opciones aparece seleccionada.
para comprobar
que ninguna de las opciones aparece seleccionada. Las casillas de
verificación se asemejan a los
botones de opción, pero permiten que se marque
más de una opción.
Las casillas de
verificación se asemejan a los
botones de opción, pero permiten que se marque
más de una opción.
Para crear un control de este tipo seguiremos un
procedimiento idéntico al de los botones radiales, con la
única diferencia de que elegiremos la
opción de menú o la misma
opción en el deslegable desde el icono  de la barra de herramientas para la creación de cada una de
las casillas.
de la barra de herramientas para la creación de cada una de
las casillas.
El resultado sería similar al siguiente:
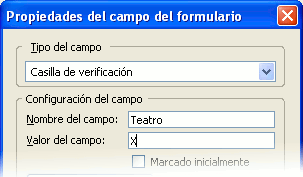
El código correspondiente es:
<input type="checkbox"
name="Teatro" value="X">
Checkbox indica que se trata de casillas de
verificación. En
name iremos poniendo palabras que identifiquen
las opciones y en el
campo value pondremos el texto que queremos recibir cuando se marque la
casilla. En el ejemplo se ha puesto una X, aunque podríamos
haber puesto un Sí o cualquier otro conjunto de caracteres.

 para comprobar
que ninguna de las opciones aparece seleccionada.
para comprobar
que ninguna de las opciones aparece seleccionada. Si intentas modificar las
propiedades de una casilla de verificación o de un
botón opción haciendo doble clic sobre los mismos
o utilizando el botón derecho para acceder a sus propiedades
no lograrás lanzar el panel para hacerlo. Tendrás
que recurrir a la indicación de la etiqueta
Si intentas modificar las
propiedades de una casilla de verificación o de un
botón opción haciendo doble clic sobre los mismos
o utilizando el botón derecho para acceder a sus propiedades
no lograrás lanzar el panel para hacerlo. Tendrás
que recurrir a la indicación de la etiqueta <input>
en la barra de estado y allí utilizar el botón
derecho para lanzar las.
 Los cuadros de menú permitirán presentar
una lista de opciones predeterminadas cuando creamos el formulario.
Tienen dos formas de presentación: los menús
desplegables y las listas. Salvo la forma de presentarlo, la
única diferencia importante entre ambos modos de
presentación es que mientras que en los menús
desplegables sólo se puede seleccionar una
opción, en las listas es posible seleccionar varias si
así lo indicamos al construir el formulario.
Los cuadros de menú permitirán presentar
una lista de opciones predeterminadas cuando creamos el formulario.
Tienen dos formas de presentación: los menús
desplegables y las listas. Salvo la forma de presentarlo, la
única diferencia importante entre ambos modos de
presentación es que mientras que en los menús
desplegables sólo se puede seleccionar una
opción, en las listas es posible seleccionar varias si
así lo indicamos al construir el formulario.
Para iniciar la creación utilizaremos la
opción de menú o su homóloga al
desplegar el listado en el el icono  de la barra de herramientas.
de la barra de herramientas.

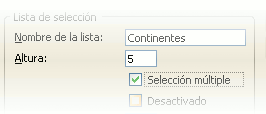
Una vez allí se añadirán los
ítems con una simple pulsación en el
botón ,
aunque lo primero que tendremos que hacer será especificar
si se
tratará de un menú o de una lista de
selección
para lo cual tendremos que especificar la altura o bien indicar que
existe la posibilidad de realizar una opción
múltiple, ya
que en ambos casos estaríamos creando una lista, mientras
que si
no especificamos estos datos se tratará de un
menú.
,
aunque lo primero que tendremos que hacer será especificar
si se
tratará de un menú o de una lista de
selección
para lo cual tendremos que especificar la altura o bien indicar que
existe la posibilidad de realizar una opción
múltiple, ya
que en ambos casos estaríamos creando una lista, mientras
que si
no especificamos estos datos se tratará de un
menú.
El resultado, según se trate de una u otra posibilidad será similar a lo siguiente:
El código necesario es
idéntico para ambos tipos de presentaciones e incluye el
identificador de tipo select, un nombre para el menú o lista
(puede ser el que quieras aunque en este caso se haya puesto
"selecciones". A continuación se colocan las diferentes
posibilidades de la lista encerradas entre <option>
y
</option>. Observa que,
nuevamente este tipo de campo
tiene etiquetas de cierre, tanto en las opciones como en la propia
definición del tipo.
<select
name="continentes>
<option>África</option>
<option>América</option>
<option>Asia</option>
<option>Europa</option>
<option>Oceanía</option>
</select>
La diferencia entre un
menú y una lista estriba en que la
lista lleva en la primera etiqueta un atributo size="n"
donde n es el número de filas que tendremos a la vista
simultáneamente. Si le añadimos al final de la
etiqueta de entrada el atributo multiple="multiple"podremos
marcar varias de las posibilidades mostradas, algo que no
podemos hacer cuando se trata de un menú. (Si no
hubiéramos especificado un tamaño para lista,
pero
sí indicamos que es posible realizar una
selección
múltiple, el tamaño pasará a ser
automáticamente el del número de ítems
de la lista)
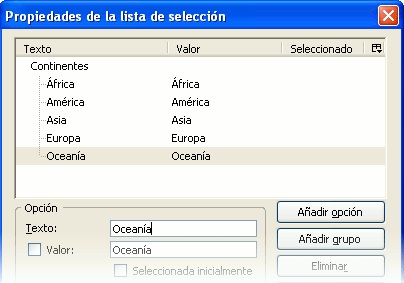
En el panel de introducción de los opciones existe la opción . Dado el diferente tratamiento que pueden realizar los diversos navegadores respecto a las listas o menús es conveniente que incluyas en cada lista una opción que esté seleccionada (normalmente con un valor nulo o neutro) para evitar que el navegador envíe como seleccionado el primer valor de la lista aunque no lo haya indicado el usuario.
Si quieres modificar una lista de selección o
cuadro de menú ya creados añadiendo o eliminando
opciones solo podrás hacerlo desde la pestaña 
 .
Cuando estamos elaborando un listado cuyos ítems se pueden
agrupar en categorías (por ejemplo la confección
de un
menú en el que se pudiera elegir entre varios primeros
platos,
varios segundos y varios postres) es un recurso interesante para
organizar visualmente los datos del listado. Cuando utilizamos esta
posibilidad veremos que las opciones de cada grupo aparecen encerradas
entre las etiquetas de apertura y cierre de optgroup como puede verse
en el siguiente ejemplo que muestra un posible grupo de postres dentro
de un menú
.
Cuando estamos elaborando un listado cuyos ítems se pueden
agrupar en categorías (por ejemplo la confección
de un
menú en el que se pudiera elegir entre varios primeros
platos,
varios segundos y varios postres) es un recurso interesante para
organizar visualmente los datos del listado. Cuando utilizamos esta
posibilidad veremos que las opciones de cada grupo aparecen encerradas
entre las etiquetas de apertura y cierre de optgroup como puede verse
en el siguiente ejemplo que muestra un posible grupo de postres dentro
de un menú...
<optgroup label="postres">
<option>fruta
</option>
<option>sorbete</option>
<option>flan</option>
<option>tarta</option>
</optgroup>
...
El atributo label sirve para especificar el nombre que recibirá el grupo de opciones

 El último tipo de
control de uso habitual en
los formularios es el
botón que se utiliza para proceder al envío o la
eliminación de los datos. Para crear los botones accederemos
mediante la opción de menú o su
homóloga al desplegar el listado en el icono
El último tipo de
control de uso habitual en
los formularios es el
botón que se utiliza para proceder al envío o la
eliminación de los datos. Para crear los botones accederemos
mediante la opción de menú o su
homóloga al desplegar el listado en el icono de la barra de herramientas.
de la barra de herramientas.
Si dejamos en blanco los apartados nombre del campo y valor del campo el programa especifica únicamente el tipo y deja que sea el navegador el que adjudique el texto que aparecerá en el botón en cada caso. Los botones que tienes a continuación están creados de esta forma, por lo que el texto que estás viendo en ellos es el que ha establecido el navegador con el que ves la página.
Sin embargo podemos especificar estos campos como se ve en el siguiente ejemplo y su resultado.
<input type="submit"
name="submit" value="Enviar">
<input type="reset" name="reset" value="Borrar datos">
Por comodidad lo más sencillo es hacer que los
atributos
type y name sean
coincidentes en cada uno de los casos. En el atributo
value pondremos el texto que queremos que
aparezca en el
botón.

En muchas ocasiones los formularios incluyen controles que
presentan
una clara relación que permitiría agruparlos
formando una categoría. Por ejemplo, podríamos
agrupar los controles para recoger nombre, apellidos,
dirección y teléfono bajo la categoría
de datos de contacto. Para hacerlo utilizaremos la opción de
menú o su
homóloga al desplegar el listado en el icono de la barra de herramientas.
de la barra de herramientas.
Además de la facilidad de interpretación visual que introduce este tipo de agrupamiento también tiene importancia el agrupamiento de controles desde el punto de vista de accesibilidad, ya que se facilita la navegación para los agentes de usuario basados en voz que pueden reproducir correctamente el agrupamiento.
La creación de un grupo de campos puede hacerse tanto como paso previo, creando primero el grupo e incluyendo posteriormente los diferentes controles, como a posteriori, arrastrando para seleccionar los rótulos y controles que se agruparán y creando para ellos el conjunto de campos.
El código que se genera con este tipo de agrupamientos es el siguiente:
<fieldset>
<legend>Datos de
contacto</legend>
... rótulos y controles ...
</fieldset>
Como puede verse la etiqueta que establece el agrupamiento es fieldset,
mientras que legend recoge el
rótulo con el que se identifica al mismo.
