
Vínculos>>Externos
Las siglas HTML corresponden a Hyper Text Mark-up Language, esto es, Lenguaje de etiquetas de hipertexto. Hasta ahora hemos ido describiendo y practicando sobre los aspectos referentes a la "M", las marcas o etiquetas que nos permiten definir el aspecto de una página WEB, pero lo verdaderamente importante es el aspecto hipertextual.
Podríamos decir que un hipertexto es aquel documento que presenta una estructura arborescente, con relaciones múltiples entre sus contenidos, que posibilitan la consulta no lineal de la información. (Cabría la posibilidad de añadir matices a esta definición, pero incorprorar el concepto en estos términos es suficiente para el propósito de este curso).
Así pues, desde una página escrita en HTML podremos saltar a otro punto de la misma página, a otra página perteneciente a la misma sede WEB o a cualquier otra página que esté publicada en Internet o acceder a servicios tales como la transferencia de ficheros o el correo electrónico. Para que esto ocurra deberemos haber definido en nuestra página las palabras o imágenes que servirán como enlaces para dar acceso a dichos recursos.
Entramos en un momento
crítico del que dependerá en gran medida el
éxito comunicativo de nuestra página: si somos
capaces de definir una estructura de navegación clara y
efectiva estaremos muy cerca de nuestro objetivo; si, por el contrario,
faltan enlaces o tienen una estructuración poco intuitiva
conseguiremos despistar al visitante...y perderlo para siempre.
Recuerda un par de principios de mencionado al inicio del curso. Por
una parte, si yo no lo tengo claro en mi cabeza no puedo esperar que
sea el visitante el que ponga orden en la maraña de
páginas que le presentaré. Por otra, ponte
siempre en el lugar del visitante: lo más probable es que
ambos coincidiérais en lo que resulta cómodo para
navegar y bien construido visualmente.
El primer tipo de enlace que vamos a trabajar será el enlace externo. Lo denominamos así porque permite saltar de una página a otra diferente. No implica necesariamente que la página de destino se encuentre fuera de nuestro sitio WEB, aunque podría ser así, sino, sencillamente, que es diferente de la página de origen.
Para crear un enlace utilizando N|VU tendremos que seleccionar previamente la palabra o imagen que va a servir de soporte a dicho enlace.
Cuando pulsamos el botón derecho N|VU nos
ofrece una opción rotulada como . También
habríamos conseguido llegar al mismo sitio (y en este caso
en un solo paso) si hubiéramos utilizado el icono que se
asemeja a un eslabón que aparece en la barra de herramientas: . Otros procedimientos para realizar la misma
tarea son la opción de menú
. Otros procedimientos para realizar la misma
tarea son la opción de menú ![]() y la
pulsación de las teclas
y la
pulsación de las teclas  +
+ 
 Si pretendemos hacer un enlace a
una página
que se encuentra fuera de nuestro sitio WEB debemos indicar la
dirección completa de la misma, incluyendo el
protocolo.
Si pretendemos hacer un enlace a
una página
que se encuentra fuera de nuestro sitio WEB debemos indicar la
dirección completa de la misma, incluyendo el
protocolo.
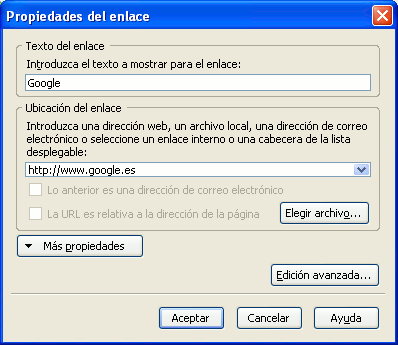
Si en el ejemplo hubiéramos puesto simplemente www.google.es el enlace apuntaría a una página llamada así dentro de nuestro propio sitio web.

En la imagen aparece una zona para introducir el texto que
soportará el enlace. Esta zona del panel solo se
mostrará cuando no hayamos seleccionado previamente un
texto, ya que en caso de haberlo hecho aquí se
mostraría el texto seleccionado pero no habría
posibilidad de modificarlo.
 Cuando enlazamos con una
página que pertenece
a nuestro sitio WEB podemos hacerlo utilizando el botón
Cuando enlazamos con una
página que pertenece
a nuestro sitio WEB podemos hacerlo utilizando el botón  sin olvidar marcar la casilla .
sin olvidar marcar la casilla .
Damos por supuesto que todos los archivos y subcarpetas de nuestra WEB estarán contenidos dentro de la misma carpeta. Si es así no habrá ningún problema a la hora de enviar nuestra WEB al servidor, ya que las rutas relativas en el mismo coincidirán con las de nuestro disco duro.
En este caso hemos utilizado como soporte para el enlace una imagen en lugar de un texto y se ha accedido a la creación del enlace haciendo un doble clic sobre ella.
Al haber accedido mediante doble clic, en lugar de hacerlo mediante el icono , la
opción
o cualquiera de las que hemos visto antes el programa nos
presenta un menú con varias pestañas para que
elijamos la categoría de atributos de la imagen que deseamos
modificar, estando señalada la pestaña , mientras
que en los otros casos habría quedado como activa la
pestaña
que es la que realmente necesitamos manejar en este momento.
, la
opción
o cualquiera de las que hemos visto antes el programa nos
presenta un menú con varias pestañas para que
elijamos la categoría de atributos de la imagen que deseamos
modificar, estando señalada la pestaña , mientras
que en los otros casos habría quedado como activa la
pestaña
que es la que realmente necesitamos manejar en este momento.![]() Si la
página en la
que estoy creando el enlace no se ha guardado nunca, N|VU no puede
situar la ruta relativa hacia el enlace, por lo que
escribirá la ruta absoluta con la forma:
Si la
página en la
que estoy creando el enlace no se ha guardado nunca, N|VU no puede
situar la ruta relativa hacia el enlace, por lo que
escribirá la ruta absoluta con la forma:
file:///C:/Documents%20and%20Settings/Raul/NVU/vinculos2.htm
Para evitar que el vínculo siga siendo absoluto a
un archivo local es preferible que, antes de crear los enlaces,
guardemos la página. Si no lo hemos hecho así
necesitaremos:

El código básico
de un enlace o hipervínculo es <a
href="destino.htm">Texto del enlace</a>
![]() Para
facilitar la accesibilidad puede resultar conveniente que al pasar el
ratón sobre un enlace se despliegue un mensaje con la
descripción del destino. Para hacerlo habrá que
incluir el atributo title, con lo que la etiqueta quedaría:
Para
facilitar la accesibilidad puede resultar conveniente que al pasar el
ratón sobre un enlace se despliegue un mensaje con la
descripción del destino. Para hacerlo habrá que
incluir el atributo title, con lo que la etiqueta quedaría:
<a href="destino.htm"
title="Descripción del destino">Texto del
enlace</a> y
el efecto sería el siguiente: probar
Si quieres introducir el atributo title mientras estás creando el enlace con los asistentes gráficos, sin escribir el código, el procedimiento será diferente según el enlace esté soportado por una imagen o por un texto.
 En
el caso de que el enlace
se apoye en una imagen tienes la posibilidad de introducir el atributo
title incluso antes de crear el vínculo, ya que en el
momento de seleccionar la imagen dispondrás de una zona para
hacerlo.
En
el caso de que el enlace
se apoye en una imagen tienes la posibilidad de introducir el atributo
title incluso antes de crear el vínculo, ya que en el
momento de seleccionar la imagen dispondrás de una zona para
hacerlo.
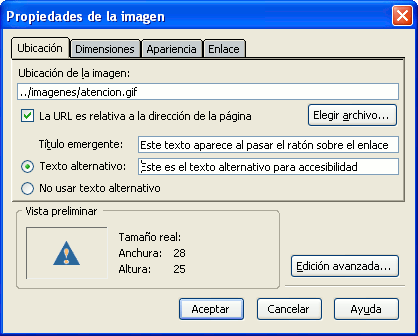
Lo que tendrás que tener en cuenta es que el texto que aparece para indicar el campo en el que hay que introducirlo no aparece marcado y recibe la denominación de . No debes confundirlo con lo que se denomina que corresponde a la opción para accesibilidad.
Comprobarás que, mientras que el no se considera imprescindible, el es un elemento muy importante y si insertas la imagen sin especificar ninguno aparecerá una ventana que te recordará la conveniencia de hacerlo.
No serás la primera persona que se sorprende ante
la insistencia de este mensaje a pesar que que hayas pulsado el
botón  cada vez que aparece el
mensaje: salvo que marques el botón de radio ese
mensaje seguirá mostrándose de forma constante
hasta que introduzcas algo en la caja de .
cada vez que aparece el
mensaje: salvo que marques el botón de radio ese
mensaje seguirá mostrándose de forma constante
hasta que introduzcas algo en la caja de .

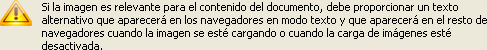
![]() El
recordatorio que presenta N|VU es muy claro en cuanto a la
función que
desempeña el texto alternativo. Sin embargo, una mala
práctica tradicional a la que ha colaborado la
interpretación que hace Internet Explorer del atributo
El
recordatorio que presenta N|VU es muy claro en cuanto a la
función que
desempeña el texto alternativo. Sin embargo, una mala
práctica tradicional a la que ha colaborado la
interpretación que hace Internet Explorer del atributo alt
ha confundido su función: Internet Explorer presenta el
texto alternativo como título emergente que se muestra al
colocarse
sobre una imagen, cuando si queremos conseguir ese efecto lo correcto
es utilizar el atributo title. Otros
navegadores, como Mozilla, Firefox u Opera se
ajustan a las especificaciones del W3C y
sólo muestra texto
emergente cuando se ha utilizado title,
reservando el contenido alt
para la función que se ha creado.

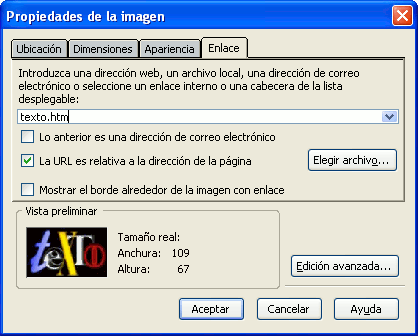
Si nuestro enlace está soportado
por un
texto no
tendremos una opción directa para incluir el atributo title
desde el panel de construcción del enlace, sino
que
habrá que pulsar el botón  ,
seleccionar
,
seleccionar
title en el desplegable rotulado y teclear el texto
explicativo o de ampliación que
deseamos que aparezca cuando el ratón pase sobre el enlace
en la caja de .
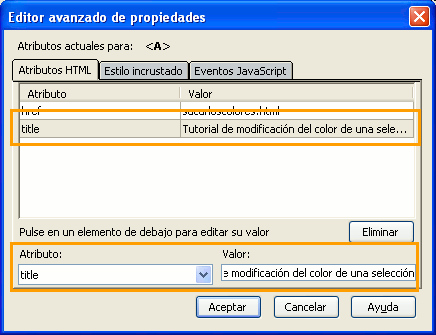
El ejemplo que se muestra se vería de
la
siguiente forma
en la pestaña  :
:
<a
title="Tutorial de
modificación del color
de una selección"
href="sacarloscolores.html">Modificar
colores</a>
Puedes comprobar que el programa ha cambiado
automáticamente los caracteres acentuados ó
por la entidad ó
que es la que
garantiza que dichos caracteres se verán correctamente en
todos los navegadores independientemente de la codificación
por defecto que estén utilizando.

title
al vinculo textual que enlazaba con la página del CNICE.alt
y title) utilizando un texto diferente
para cada uno de ellos.title
de los enlaces cuando
pasas sobre ellos. alt sin
necesidad de desactivar la presentación de
imágenes en todas las páginas puedes recurrir a
un
pequeño truco: modifica manualmente el nombre de la imagen
para que no corresponda con una imagen disponible y guarda la
página, con lo que conseguirás que se reserve el
espacio de la imagen antigua y puedas ver el texto alternativo a la vez
que se muestra el consejo al colocar el ratón sobre el hueco
vacío. (Para que puedas ver el texto alternativo es
necesario
que la imagen tenga un tamaño suficiente, por lo que si era
muy
pequeña puedes modificar sus dimensiones para que se le
reserve
un espacio mayor)Cualquier creador de
un sitio
WEB
tiene que respetar una norma básica: ninguna de sus
páginas debería carecer de, al menos, un enlace
que devuelva al visitante al punto de origen.
Veremos que hay diferentes formas de llevar a la práctica
este principio, pero, si se hace necesario recurrir a las flechas de
vuelta atrás del navegador está claro que hemos
cometido un fallo en el diseño de la navegación.
