
Vínculos>>Internos
La pantalla de un monitor no es desde luego el soporte más adecuado para un texto largo. A pesar de ello hay momentos en los que es necesario mostrar un texto de cierta longitud.
Normalmente no suelen ser las páginas principales ni las que se encuentran en el primer nivel de ramificación las que recogen los textos largos. Suele ser más bien en el segundo nivel de profundidad donde se incluye el desarrollo textual de los conceptos e ideas principales que se habían apuntado en los niveles previos.
Si tienes experiencia previa de
escritura de textos...¡olvídala! Tal vez suene
demasiado impactante, pero tendrás que habituarte a un nuevo
estilo de escritura.
La influencia del soporte va a condicionar la construcción
de los mensajes: tendrás que utilizar frases más
cortas, y procurar que la organización visual del texto
refleje la distribución conceptual.
Si tenemos en cuenta la observación que se acaba de formular habrá que considerar, en aquellos casos en los que el texto lo permita, su fragmentación en epígrafes con una cierta unidad de contenido. Una vez llevada a cabo esta tarea habrá que facilitar al visitante la localización de cada uno de los epígrafes, por lo que el método recomendable puede incluir los siguientes rasgos característicos:
Una vez establecido el procedimiento lógico veamos cuáles son los pasos técnicos para su puesta en práctica según el editor que estemos utilizando. Pero, antes de hacerlo realizaremos una comparación que nos permita entender claramente lo que vamos a hacer: al crear enlaces dentro de la página voy a indicarle al navegador del visitante que se desplace hasta un punto determinado de una página que se desarrolla a lo largo de varias pantallas consecutivas. De alguna manera es como si le indicara a un caminante que tiene que ir hasta un punto en el que encuentre un cartel con determinada indicación. El orden en que realice la secuencia de acciones para lograr mi objetivo puede ser pues de dos tipos:
Aunque el orden que adoptemos es indiferente de cara al resultado hay un detalle que me lleva a sugerir el mencionado en primer lugar. Ambos editores son capaces de mostrarme una lista con todos los "carteles de destino" cuando quiera especificar las instrucciones para el desplazamiento. Eso hace que no tenga que estar recordando como llamé a cada destino en las instrucciones que sería lo que me ocurriría si optara por la segunda posibilidad.
 Siguiendo
el método a)
habrá que desplazarse hasta el punto en el que deseamos que
se inicie cada uno de los epígrafes. Una vez allí
se seleccionará la opción de menú
Siguiendo
el método a)
habrá que desplazarse hasta el punto en el que deseamos que
se inicie cada uno de los epígrafes. Una vez allí
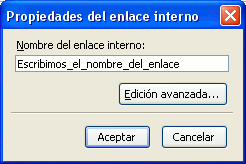
se seleccionará la opción de menú ![]() y el programa preguntará el nombre que quiero darle a ese
destino.
y el programa preguntará el nombre que quiero darle a ese
destino.  También podemos
utilizar el icono
También podemos
utilizar el icono  .
Observarás que, si dejas espacios entre las palabras, el
programa los sustituye por un guión bajo ( _ ) para que se
puedan localizar los destinos sin que se produzcan errores cuando la
página esté publicada en Internet. Por otra
parte, pare evitar problemas con la codificación es
preferible que no utilices en los nombres de los enlaces caracteres
acentuados, eñes ni ningún tipo de signo de
puntuación.
.
Observarás que, si dejas espacios entre las palabras, el
programa los sustituye por un guión bajo ( _ ) para que se
puedan localizar los destinos sin que se produzcan errores cuando la
página esté publicada en Internet. Por otra
parte, pare evitar problemas con la codificación es
preferible que no utilices en los nombres de los enlaces caracteres
acentuados, eñes ni ningún tipo de signo de
puntuación.
Una vez creados todos los destinos, sin olvidar colocar uno al principio del índice de apartados para que los visitantes puedan volver a él cuando lo necesiten, volveré al principio de la página para crear los enlaces.
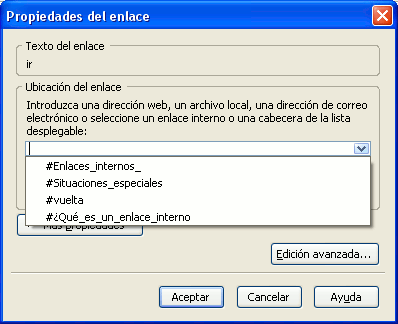
Como puede observarse en la imagen de la derecha, al iniciar la creación del vínculo igual que lo hacía para crear enlaces externos comprobamos que, al pulsar el desplegable, aparece una lista con los destinos que tengo definidos en la página.
Merece la pena que prestes atención a la imagen de
la derecha: aparecen cuatro posibles destinos, pero realmente
sólo se había creado un enlace interno. Esta es
una interesante prestación del programa para facilitar la
creación de un índice de contenidos ya que, sin
que intervengamos, toma los textos de todos los encabezados (h1
a h6) y los convierte en posibles destinos
internos. Sin embargo presenta una dificultad que seguramente ya
habrás descubierto: cuando el encabezado incluye
caracteres acentuados el programa los incorpora como nombre
del enlace,
lo cual provocará los problemas que hemos comentado antes ya
que se codifican de forma diferente en el texto de la página
y en el nombre del enlace, con lo cual no se consigue que se
correspondan.
Si le echas un vistazo al
código comprobarás que los nombres de los
destinos aparecen como en el siguiente ejemplo
<a
name="resolucion_de_pantalla"></a>
Cuando creas un vínculo que apunta a ese destino aparece un
signo # que indica que se trata de un punto específico
dentro de la página.
<a
href="#indice_particular">Volver</a>
Como ves se ha evitado incluir caracteres especiales a pesar
de que en ambos se incluyen palabras que deberían llevar una
tilde.
Si el enlace apunta a un anclaje situado en otra página
diferente a la actual figurará primero la
identificación de la página y luego, sin
separación, el nombre del enlace interno
incluyendo, como siempre, el signo #.
<a
href="imagen.htm#ejemplos">Ver</a>
 Para evitarte el trabajo de teclear un par de páginas te
ofrecemos una página de ejemplo ya preparada. Para
utilizarla puedes abrir
este pequeño artículo sobre prensa escolar, guardarlo en la carpeta de
prácticas, y
empezar la modificación del mismo utilizando la
opción de menú
Para evitarte el trabajo de teclear un par de páginas te
ofrecemos una página de ejemplo ya preparada. Para
utilizarla puedes abrir
este pequeño artículo sobre prensa escolar, guardarlo en la carpeta de
prácticas, y
empezar la modificación del mismo utilizando la
opción de menú 
En ocasiones puede resultarte necesario que un determinado enlace no se abra en la ventana activa, sino en una nueva ventana. Para hacerlo habría que tratar el enlace como si estuviéramos en una página con marcos, e indicar que deseamos que el destino se muestre en una nueva ventana. Aunque el tema de marcos forma parte del nivel de profundización puedes lograr el efecto perseguido mediante estas simples instrucciones:
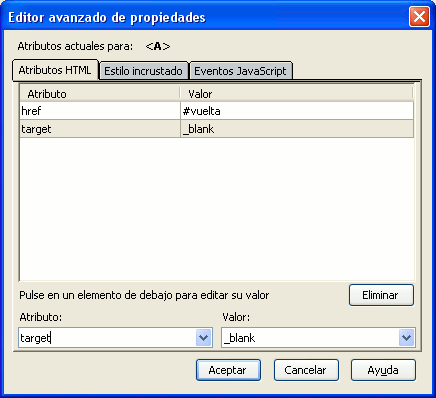
Pulsa el botón Avanzadas y allí seleccionar el atributo target y el valor _blank, tal como se muestra en la siguiente imagen
 .
.Si prefieres utilizar directamente el
código tendrías que hacerlo añadiendo
el atributo tal como se muestra
<a href="destino.htm"
target="_blank">texto del enlace</a>
 Puedes utilizar el archivo actividad48.html para hacer que alguno de los
destinos se abra en una ventana diferente
Puedes utilizar el archivo actividad48.html para hacer que alguno de los
destinos se abra en una ventana diferente
 Es posible que ya
hayas pulsado el botón
Es posible que ya
hayas pulsado el botón  .
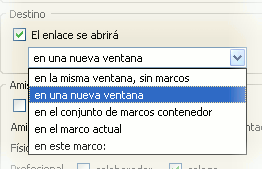
Si es así te habrás preguntado por qué
no he comentado antes que allí existe una posibilidad
rápida para indicar que los enlaces deben abrirse en otra
ventana o, cuando se trabaja con marcos, especificar dónde
deberá abrirse el enlace.
.
Si es así te habrás preguntado por qué
no he comentado antes que allí existe una posibilidad
rápida para indicar que los enlaces deben abrirse en otra
ventana o, cuando se trabaja con marcos, especificar dónde
deberá abrirse el enlace.
Además, dado que el programa "recuerda" como hemos abierto cada uno de los paneles, si decidimos desplegar este panel de propiedades lo tendremos disponible para ocasiones sucesivas.
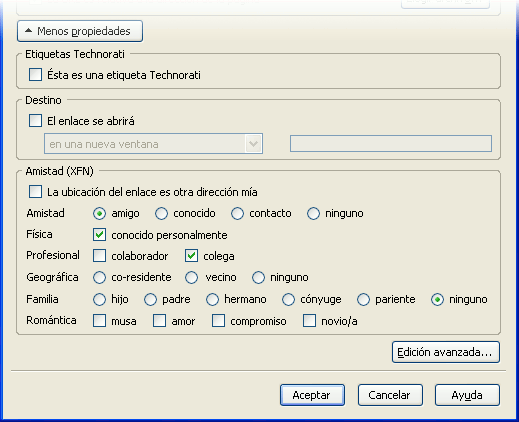
Bien, el motivo de no haberlo explicado antes es que, además de esta posibilidad, el panel incluye un par de secciones que podrían haber resultado un tanto desconcertantes en una primera toma de contacto.
 La primera sección
se refiere a marcar el enlace como etiqueta Technorati que, a pesar de
lo lioso que puede ser esto del html, es
probable que aún te suene a "palabro" de los
que usa Forges en sus viñetas. ¡Pues no!
Utilizando la definición que de sí mismos hacen
en su sitio web, Technorati es
La primera sección
se refiere a marcar el enlace como etiqueta Technorati que, a pesar de
lo lioso que puede ser esto del html, es
probable que aún te suene a "palabro" de los
que usa Forges en sus viñetas. ¡Pues no!
Utilizando la definición que de sí mismos hacen
en su sitio web, Technorati es un
motor de búsqueda en tiempo real que realiza el seguimiento
de lo que sucede en la blogosfera (el mundo de los weblogs o
bitácoras)
.
Dado que es poco probable que utilices N|VU para trabajar sobre los
contenidos de un weblog no parece que esta opción vaya a ser
de mucha utilidad.
También se aplica principalmente a los weblogs el bloque que aparece en la zona inferior relativo a etiquetas XFN. Se trata de una red social en la que etiquetamos los enlaces indicando la relación que mantenemos con el autor o autora del sitio enlazado. Aunque su utilidad en sitios web que no sean bitácoras puede quedar algo más restringida. Además, sería interesante que el documento en el que se incluyeran dichas etiquetas se ajustara a las especificaciones XHTML. Esta especificación será la que sustituirá en el futuro al HTML con la intención de avanzar en el camino de la web semántica, donde todos los contenidos estarían categorizados y fácilmente localizables en función de su significado y su estructura. N|VU permite generar documentos acordes con esta especificación aunque no se ha hecho referencia para no tener que ahondar en explicaciones sobre algunas funcionalidades que no estarían activas si se opta por este modelo de documento.
Para probar lo que ocurre cuando se utilizan las etiquetas XFN aquí tienes un ejemplo:
Página de Antonio Pérez, profesor de matemáticas, al que conozco personalmente y que es amigo mío.
Si intentamos ver cual es el código que se ha generado al utilizar las etiquetas XFN veremos lo siguiente:
<a
href="http://platea.pntic.mec.es/aperez4"
rel="friend met colleague" target="_blank">Página de
Antonio
Pérez</a>
 Puedes
realizar esta práctica voluntaria para experimentar el
efecto de los enlaces de amistad XFN
Puedes
realizar esta práctica voluntaria para experimentar el
efecto de los enlaces de amistad XFN
 la forma en la que se han incorporado estos atributos a la etiqueta
básica del enlace.
la forma en la que se han incorporado estos atributos a la etiqueta
básica del enlace.