
Vínculos>>Mapas sensibles
Una vez que conoces los procedimientos para crear los diferentes tipos de vínculos es momento de dar un paso más y buscar un nuevo soporte para los mismos.
 Recordarás
que, con motivo de la explicación de los enlaces internos,
se comentó que es necesario reaprender a escribir para la
WEB. Una de las habilidades que habrá que desarrollar
será la capacidad para integrar la imagen y texto escrito,
de forma que no nos perdamos en descripciones que se harían
innecesarias si hubiéramos usado una imagen adecuada.
Recordarás
que, con motivo de la explicación de los enlaces internos,
se comentó que es necesario reaprender a escribir para la
WEB. Una de las habilidades que habrá que desarrollar
será la capacidad para integrar la imagen y texto escrito,
de forma que no nos perdamos en descripciones que se harían
innecesarias si hubiéramos usado una imagen adecuada.
Vamos pues a imaginar que en nuestra página WEB del centro pretendemos hacer una descripción de las diferentes salas que lo componen y la forma de acceder de una a otra. Es posible que, en un primer momento, no caigamos en la cuenta de que la mejor forma de describir los espacios de un edificio y la forma de ir de unos a otros es con un plano. Al fin y al cabo, ¿qué hay como indicación de salida de emergencia en un cuarto de hotel, una descripción literaria o un plano?
En la WEB podemos hacer que una imagen, con suficiente calidad descriptiva y de discriminación de zonas, sirva como mapa guía que nos lleve a los diferentes enlaces del sitio en el que nos encontramos. Sobre esa imagen construiremos un mapa cuyas diferentes zonas vincularán a otros lugares de la WEB.
Como el ejemplo del plano del centro puede limitar por asociación con el término mapa la comprensión del concepto vas a disponer de una imagen diferente para hacer la práctica.
El ejercicio que se propone es crear una página que haga las veces de agenda de planificación diaria en la que los enlaces principales estén soportados por un mapa sensible.
Una vez propuesta la idea vamos a comentar brevemente las tareas que hay que hacer para generar el mapa.
El primer paso será crear la página.
 Crea una
página con el editor que
reuna las siguientes características:
Crea una
página con el editor que
reuna las siguientes características:
 para la
vuelta al reloj. De hecho podríamos incluirlo
sólo entre las 8 y las 9, crear el enlace de vuelta al reloj
y copiarlo para ir pegándolo entre cada par de horas, ya que
siempre será el mismo enlace.
para la
vuelta al reloj. De hecho podríamos incluirlo
sólo entre las 8 y las 9, crear el enlace de vuelta al reloj
y copiarlo para ir pegándolo entre cada par de horas, ya que
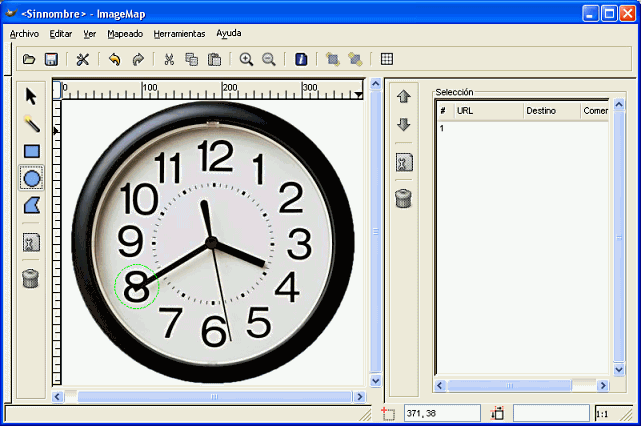
siempre será el mismo enlace.Abriremos ahora Gimp, la utilidad que nos va a permitir construir nuestro mapa sensible aprovechando el reloj. Lo primero será utilizar la opción de menú para seleccionar el archivo de imagen. La ventana en la que se abre la imagen mostrará una barra de menú en la zona superior y en ella elegiremos que dará paso a una nueva ventana en la que iremos trabajando para delimitar las zonas sensibles que servirán como vínculos.

El procedimiento consta de dos pasos:
La selección que se ha hecho en la imagen es circular, pero se podría haber realizado una rectangular o una poligonal en la que iría marcando cada uno de los vértices que delimitarán la zona.
La forma de cerrar la zona es ligeramente diferente según el tipo: asi, para las zonas circulares el primer clic marca el centro, el desplazamiento del ratón el radio y el segundo clic el final de la selección. Muy similar es el caso de los paralelogramos, donde el segundo clic también supone el cierre de la selección. Para las zonas poligonales cada clic izquierdo es un vértice hasta que hacemos un doble clic que cierra la zona.
 La
única precaución que deberíamos
adoptar es procurar que las zonas no se solapenpara no crear
situaciones que den lugar a errores, aunque en ese caso
tendrá preferencia para la delimitación de la
zona la última que se haya creado
La
única precaución que deberíamos
adoptar es procurar que las zonas no se solapenpara no crear
situaciones que den lugar a errores, aunque en ese caso
tendrá preferencia para la delimitación de la
zona la última que se haya creado
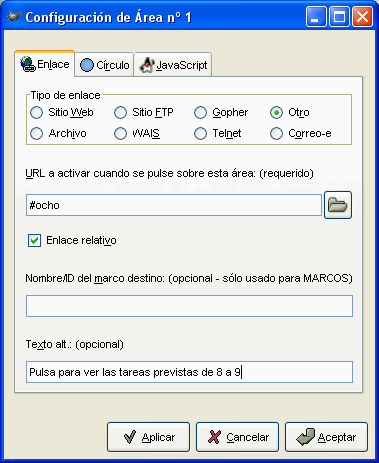
Cada vez que cierres la selección de una zona aparecerá automáticamente una ventana para introducir el destino. Como en nuestro caso se trata de enlaces a la propia página bastaría con poner lo que ves en la ilustración, ya que el signo # es el que sirve para indicar un destino interno dentro de una página.
La primera vez que creamos un enlace el tipo enlace aparece automáticamente marcado como , aunque en cuanto no introduzcamos el protocolo correspondiente http:// cambiará automáticamente al tipo lo cual nos facilita el trabajo a la hora de enlazar con páginas de nuestra propia web o con enlaces internos con nombre dentro de la propia página como hacemos en este ejemplo. Si necesitáramos cualquier otro tipo de enlace basta con teclear el URL y pulsar el selector correspondiente para que el programa añada el protocolo necesario para completar la ruta absoluta
En la imagen se ha rellenado también el campo
correspondiente al texto alternativo de forma que, al pasar por encima
de esa zona con el ratón, aparezca un texto que indique lo
que ocurrirá cuando se haga clic. Recuerda que este uso del
atributo alt no es el establecido por el W3C por lo
que realmente
deberías duplicarlo utilizando la el atributo title
El campo de nombre o ID del marco será de gran utilidad cuando trabajes en páginas creadas utilizando marcos, a las cuales les dedicaremos un apartado específico del curso.
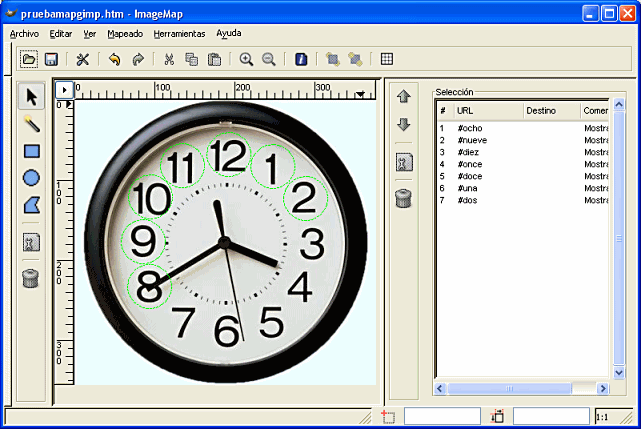
Cuando hemos completado el mapa obtendremos algo similar a lo que se muestra en la imagen:

Ahora lo único que nos queda es obtener el
código que se ha generado para pegarlo en nuestra
página. Para conseguirlo utilizamos el menú ,
marcaremos el código mediante arrastrar y lo copiaremos
mediante la combinación de teclas ![]() +
+ ![]() para pegarlo en el código de nuestra
página.
para pegarlo en el código de nuestra
página.
![]() El mapa se genera tomando como
referencia que la imagen está almacenada en la misma carpeta
que la página. Si no fuera así tendrás
que corregir manualmente el código para que apunte a la
localización correcta. Por ejemplo, si el programa ha
generado el código siguiente:
El mapa se genera tomando como
referencia que la imagen está almacenada en la misma carpeta
que la página. Si no fuera así tendrás
que corregir manualmente el código para que apunte a la
localización correcta. Por ejemplo, si el programa ha
generado el código siguiente:
<img src="reloj.jpg"
width="377" height="356" border="0" usemap="#map" />
y nuestra imagen está guardada en la carpeta "imagenes", que cuelga de la carpeta en la que está la página, habría que modificarlo para que quedara:
<img src="imagenes/reloj.jpg" width="377"
height="356" border="0" usemap="#map" />
Es posible que te haya llamado la atención el final
de
la etiqueta que establece el origen de la imagen en el que
aparece
una barra de división antes del cierre. Esto se debe a que
el
código que genera Gimp para los mapas es compatible con la
especificación XHTML
en la que una etiqueta no puede ir sin su correspondiente cierre, por
lo que las etiquetas que escribimos en HTML sin
cierre, tales como <br> o <img>
pasan a convertirse en <br /> o
<img /> que es el convenio
sintáctico establecido por la
especificación XHTML
para indicar que una etiqueta se encuentra cerrada.
 Abre en el
editor la página que
habías creado en el ejercicio previo.
Abre en el
editor la página que
habías creado en el ejercicio previo.
 en la
posición en la que habías colocado originalmente
la imagen del reloj.
en la
posición en la que habías colocado originalmente
la imagen del reloj.