
La base>>Texto - Etiquetado por contenido
Existen otras etiquetas que sirven para indicar claramente el
tipo de contenido que se está mostrando. En un primer
momento las utilizarás poco, aunque si te atreves no es mala
práctica que te acostumbres desde el principio a marcar
correctamente los contenidos. Algunos de los tipos de contenido no
tienen una opción para introducirlos desde el
menú en la actual versión de N|VU y hay
que introducirlos manualmente en la pestaña  .
Sin embargo, la mayoría están accesibles desde la
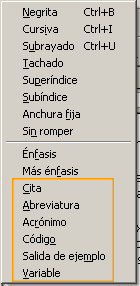
opción de menú . Aquí tienes una lista de los estilos
relacionados con el contenido con su efecto visual:
.
Sin embargo, la mayoría están accesibles desde la
opción de menú . Aquí tienes una lista de los estilos
relacionados con el contenido con su efecto visual:
 Abreviatura
Abreviatura <abbr></abbr><acronym></acronym><cite></cite>
<q></q>En un lugar de la Mancha, de cuyo ...Nota: La opción cita que puede verse en el menú no corresponde a este código sino al que denominamos "Origen de la cita", por lo que si queremos utilizarlo habrá que introducir la etiqueta directamente en la pestaña
 o
desde la ventana a la que nos da acceso la opcion de menú
o
desde la ventana a la que nos da acceso la opcion de menú <blockquote></blockquote>Tan pronto como estuvo en su habitación se precipitó a abrir los cajones de su escritorio: todo se encontraba en perfecto orden pero la excitación le impidió descubrir enseguida los documentos que buscaba. Terminó por encontrar la licencia para andar en bicicleta y ya se disponía a presentársela al agente cuando, mudando de proceder, lo estimó insuficiente por lo que continuó buscando hasta que encontró su partida de nacimiento. Franz Kafka. El proceso.Nota: Tampoco disponemos de una opción en los menús para introducir este código, por lo que también tendremos que hacerlo manualmente en la pestaña
 o
desde la ventana a la que nos da acceso la opcion de menú
o
desde la ventana a la que nos da acceso la opcion de menú
<dfn></dfn>
<code></code><script
type="text/javascript"
language="JavaScript">document.write(t6)</script> Nota:
en esta documentación se han utilizado reglas CSS para
modificar la apariencia de los elementos de código,
mostrándolos con la apariencia <código>
<samp></samp><kbd></kbd> <var></var>Como has comprobado las variaciones de apariencia son escasas
y, además, varias de estas etiquetas están
intimamente relacionadas con el mundo e la programación y
los ordenadores, por lo que es bastante probable que no las necesites.
De todas maneras no estaría de más que tuvieras
en cuenta las etiquetas <abbr>,
<acronym>, <q>,
<cite> y <dfn>
porque, además de ahorrarte el trabajo de que tengas que
especificar la apariencia del texto, pueden ser muy útiles
para facilitar la accesibilidad a programas lectores para personas
invidentes que podrán leer el contenido e informar
claramente al visitante del tipo de contenido exacto de cada elemento
de la página.
Además de estas opciones, también
tenemos la etiqueta de dirección <address></address>
que nos permitirá indicar que una referencia corresponde a
una
dirección física o bien una dirección
electrónica. Al tratarse de una etiqueta que se aplica a
todo un
párrafo no podremos acceder a ella mediante el
menú que nos permite especificar un estilo para una
palabra o grupo de palabras. Lo encontraremos en el
desplegable de la

 verás
que el siguiente párrafo sigue mostrándose
también
como dirección por lo que tendrás que recurrir al
selector de para volver a convertirlo en el tipo
adecuado.
verás
que el siguiente párrafo sigue mostrándose
también
como dirección por lo que tendrás que recurrir al
selector de para volver a convertirlo en el tipo
adecuado.