
La base>>Texto - Títulos o cabeceras
Incluimos este tipo de etiquetas en esta sección de formato pero es importante que tengas muy en cuenta el aviso que se muestra a continuación.
Aunque es frecuente utilizar los tamaños de títulos como elementos que colaboran en el diseño gráfico de la página no es ésta su finalidad.
La función de los títulos es estructurar los contenidos creando una jerarquía que ponga de manifiesto la importancia de cada uno de los bloques en el esquema general. Así pues, la recomendación es que, aunque las variaciones de tamaño que introducen pueden ayudarte al diseñar el aspecto gráfico, los consideres como elementos que tienen que ver con la estructura de la información y los utilices como titulares que te sirven para para encabezar y organizar los contenidos en epígrafes coherentes.
Sin tener en cuenta las personalizaciones que haya incluido el usuario, cada navegador construye la página tomando un tamaño base para la letra. Teniendo en cuenta este dato, los títulos se construyen de forma escalonada tomando como referencia este tamaño base y disponemos de seis opciones para las mismas.
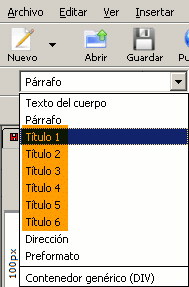
Para hacer que un texto se convierta en Título bastará con colocarnos sobre cualquier punto del mismo y seleccionar en el desplegable una de las posibilidades correspondientes.

Si nos fijamos en el código fuente de la página comprobaremos que las etiquetas de apertura se han colocado delante de la primera letra del texto de la cabecera y se cierra al final del mismo para volver al texto normal. (Además las etiquetas de Título introducen un salto de párrafo sin necesidad de indicarlo).
| Este código... | ...da como resultado | |
|---|---|---|
|
|
 |
Título 1 |
|
|
 |
Título 2 |
|
|
 |
Título 3 |
|
|
 |
Título 4 |
|
|
 |
Título 5 |
|
|
 |
Título 6 |
Además del tipo y el cuerpo podemos modificar el color de la letra y aplicarle cualquiera de los atributos clásicos de enfatización: negrita, cursiva o subrayado.

 para intentar localizar los códigos que reflejan los cambios
que vas introduciendo.
para intentar localizar los códigos que reflejan los cambios
que vas introduciendo.