
Multimedia>>Imagen
 Un
componente que podemos considerar como elemento gráfico de
las páginas son las líneas horizontales.
Un
componente que podemos considerar como elemento gráfico de
las páginas son las líneas horizontales.
En muchos momentos pueden ser un recurso visual que ayude a delimitar las zonas de la pantalla y fijar la atención en alguna de ellas.
Las propiedades sobre las que se puede incidir en las líneas son su grosor, su longitud, su alineación horizontal y la presentación en forma de línea tridimensional o como una línea sólida.
Para acceder a la creación de una línea
usaremos la opción del menú ![]() o el icono
o el icono ![]() de la
barra de herramientas. Por cierto, es probable que no veas ese icono en
tu barra de herramientas, dado que no es de los que aparecen por
defecto. Si quieres incorporarlo puedes hacerlo pulsando con el
botón derecho sobre la propia barra de herramientas para
personalizarla, arrastrando alguno de los iconos complementarios para
situarlos en un hueco libre.
de la
barra de herramientas. Por cierto, es probable que no veas ese icono en
tu barra de herramientas, dado que no es de los que aparecen por
defecto. Si quieres incorporarlo puedes hacerlo pulsando con el
botón derecho sobre la propia barra de herramientas para
personalizarla, arrastrando alguno de los iconos complementarios para
situarlos en un hueco libre.
Otra posibilidad es utilizar como línea alguna imagen compuesta especialmente para que cumpla esa función. Puedes encontrar varias conectándote a ColorVivo, aunque para la próxima actividad puedes utilizar la siguiente:


El código que corresponde a las líneas horizontales es
<hr size="4" align="right"
width=40%>size y align
no aparecen es porque se han tomado los
valores por defecto: grosor de 2 píxeles y
alineación central.A estas alturas ya habrás comprobado por experiencia que los procedimientos para la creación de una página WEB son bastante menos versátiles que los que acostumbras a utilizar en un procesador de texto. De hecho, algo tan simple como sangrar la primera línea de un párrafo puede convertirse en una verdadera odisea.
Precisamente ha sido la falta de flexibilidad del lenguaje HTML la que ha potenciado el desarrollo de alternativas imaginativas para dar solución a situaciones problemáticas. Una de las más originales es la que podríamos denominar "la imagen fantasma".
Las imágenes ocupan un espacio de la página que no puede emplearse para mostrar texto, salvo que se utilicen como fondo de la página o de una tabla. Partiendo de esa idea a alguien se le ocurrió que si ponía una imagen que no se viera podía hacer que determinados espacios de la página quedaran en blanco. Para poder poner en práctica la idea sólo hacía falta que la imagen fuera transparente y eso es lo que se puede hacer con las imágenes en formato gif: guardarlas de forma que uno de los colores que las forman sea transparente.
El último detalle que faltaba para que la ocurrencia fuera redonda era que la imagen fuera muy pequeña. Aunque ¿cómo hacer para ocupar un espacio mayor que el de la propia imagen? La respuesta a estas dos preguntas consiste en crear una imagen de dos colores y con un tamaño pequeño pero que permita localizarla al pasar el ratón sobre ella, por lo que sugiero que sea de 5x5 píxeles (antes utilizaba una imagen de 1x1 y me resultaba casi imposible encontrarla).
Cuando quiera que la imagen ocupe más de esos 5 píxeles de alto y de ancho puedo utilizar el espaciado vertical y horizontal, o bien permitirme el lujo de transgredir la norma que se sugirió de no modificar el tamaño arrastrando los bordes de la imagen (ten en cuenta que el sentido de la norma era no transmitir mucha información para ocupar poco espacio, no el inverso que es lo que haríamos en este caso).

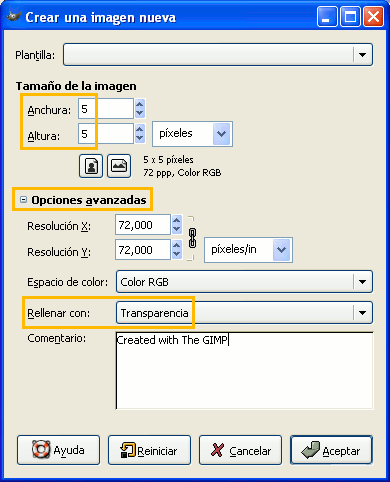
 Abre
Gimp y utiliza la opción
Abre
Gimp y utiliza la opción